How to Add Read More Button on Weebly That Expands for Bios
Each mail on your Weebly blog will also appear on the web log folio. You tin can decide the number of recent posts to show on the blog folio between i and 25 nether "Settings > Blog > Posts per folio". Assume you have final x posts to show on the web log page and each post having more than 600 words of lengthier content. In such scenario, the blog folio will show last 10 posts each occupying lengthy space. This will consequence in poor user experience with almost no possibility for the users to view older post's content.
What is Read More Break?
Since blog page plays a vital role being office of navigation, it is a good idea to proceed the page attractive and "Read More Intermission" element helps in doing that. You tin can utilize a "Read More than Break" element, when you don't want to show all lengthy post content on the weblog page. This will restrict the content and bear witness upwardly to the interruption on your blog page. Users tin can click on the read more link or push to read the complete weblog post. This is neat way to keep your weblog page ataxia complimentary and gently push users to the blog post.
How to Add together Read More Break in Weebly?
Weebly editor shows drag and drop elements on the sidebar that you can insert anywhere on your site. Even so, when you edit a web log postal service in Weebly blog editor, the sidebar elements will automatically change. Yous will find boosted blog elements that you tin can simply use on Weebly blog page or mail service. Yous can see a "Read more than Break" showing under "Basic" category of elements. Once you elevate and drop the chemical element, there volition be placeholder text mentioning "Content below this line is merely shown after clicking "Read More"" as shown in the below picture.

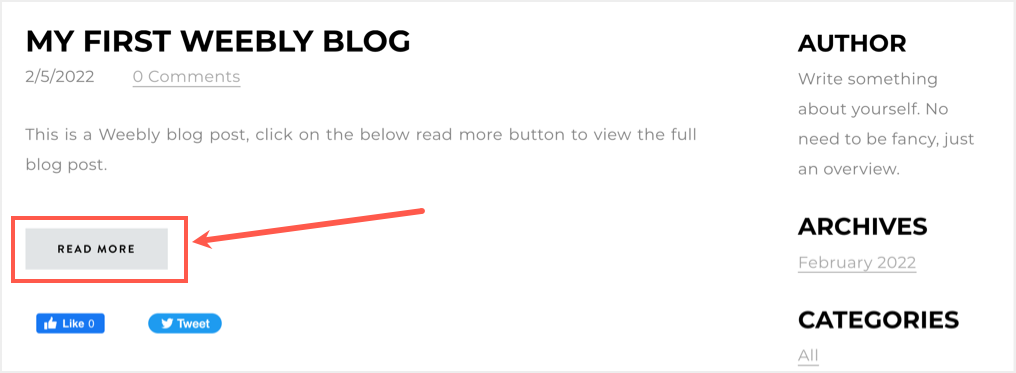
For instance, add together "Read more than Suspension" after the offset paragraph of all your weblog posts. This helps to brandish only the start paragraph of posts on the web log page with an option for the users to click on "Read More than" link or push button to read further content of each post. Below is how the read more button may wait on your Weebly blog folio.

This makes the web log page more bonny inside the scrollable length and show only introduction of each post. When clicking on the read more than button or link, Weebly will show the complete weblog post with hidden content below the break line.

Points to Annotation When Using Read More Intermission
Though it is easy to utilize read more break in Weebly blog, remember the following points to avoid confusion.
- "Read more than Interruption" chemical element will not bear upon the display of individual blog posts on your published site.
- The actual read more button or link will merely show on the weblog folio both in editor as well as on published site.
- Adding more than one "Read more Break" element volition non take any impact and the get-go element will be used for breaking the content on weblog page.
- Weebly too allows you to add together the read more break in blog sidebar. Nonetheless, it will not have any affect on the published site.
- Weebly does not have a standard way of displaying the read more than link on blog page. Every bit you see in the in a higher place screenshot, it shows every bit a button while on many themes it merely adds a "Read More" text link between blog posts. Some Weebly themes show "Details" and "Read At present" links and ignore read more suspension you insert in weblog post.

Customizing Read More than Link in Weebly Blog Folio
If your theme ignores read more pause element and so the merely pick is to change your theme that shows a button or text link. For text and push button links, Weebly does non offer whatever default settings to customize the appearance. This is not good every bit the "Read More" link is not properly visible on some themes making the users to think the post only have a modest content. Proficient office is that yous can customize the color and alignment of the element by editing your Weebly theme files.
First, open your web log page in a new browser window. Right click on the page and select "Inspect" option to open up developer tools. Check the source lawmaking to find the name of CSS form used for your "Read more than" link.

As you see in the in a higher place screen, Weebly uses the post-obit code to marshal the read more link on right side. In your case, it could on the left side with "text-align:left;" What you need is to modify the styles of this CSS course to customize the read more link on your Weebly blog page.
.blog-post .blog-read-more { text-align: right; } Calculation Custom Read More CSS in Weebly
Go to "Themes" tab and click on the "Edit HTML / CSS" button to open Weebly code editor.

Each Weebly theme uses unlike gear up of source codes, hence finding the .weblog-read-more CSS class volition be a hard task. For instance, some themes utilise _blog.less while few other themes employ blog.less or partials. If yous notice the code, it is easy to modify the left or right alignment to center and add boosted styles. Notwithstanding, do not worry if you lot could not observe the CSS class. Simply, go to master.less file under "Styles" department and add your CSS code at the terminate of the editor.

You lot tin add CSS styles to customize the look of "Read More" link on blog page. Below is an example code to make the link inside a box and align to middle.
.blog-post .blog-read-more than { text-align: center; font-size: 26px; box-shadow: 5px 5px 5px lightgrey; edge: 2px solid; padding: 5px; border-radius: 5px; background: rgb(255 235 59); } Save the changes made on the code editor and if this is the first time you edit the code Weebly will inquire you lot to provide a name for your theme. Enter a proper name and click "Save" button to shut the lawmaking editor. Make sure to publish your site and check the weblog page on the browser. At present, the read more text link will wait like below:

Yous tin can customize the CSS to change the groundwork color, link colour, hovering color, box width, margin, padding, etc. to align the button with your blog's layout. Also, call up the above code is to change the text link to a button. If your blog page already shows a read more push button then just use the required styles similar groundwork, font size, alignment, etc. and use !important to prioritize your CSS to overwrite default styles.
Source: https://www.webnots.com/add-and-customize-read-more-break-in-weebly-blog/
0 Response to "How to Add Read More Button on Weebly That Expands for Bios"
Post a Comment